










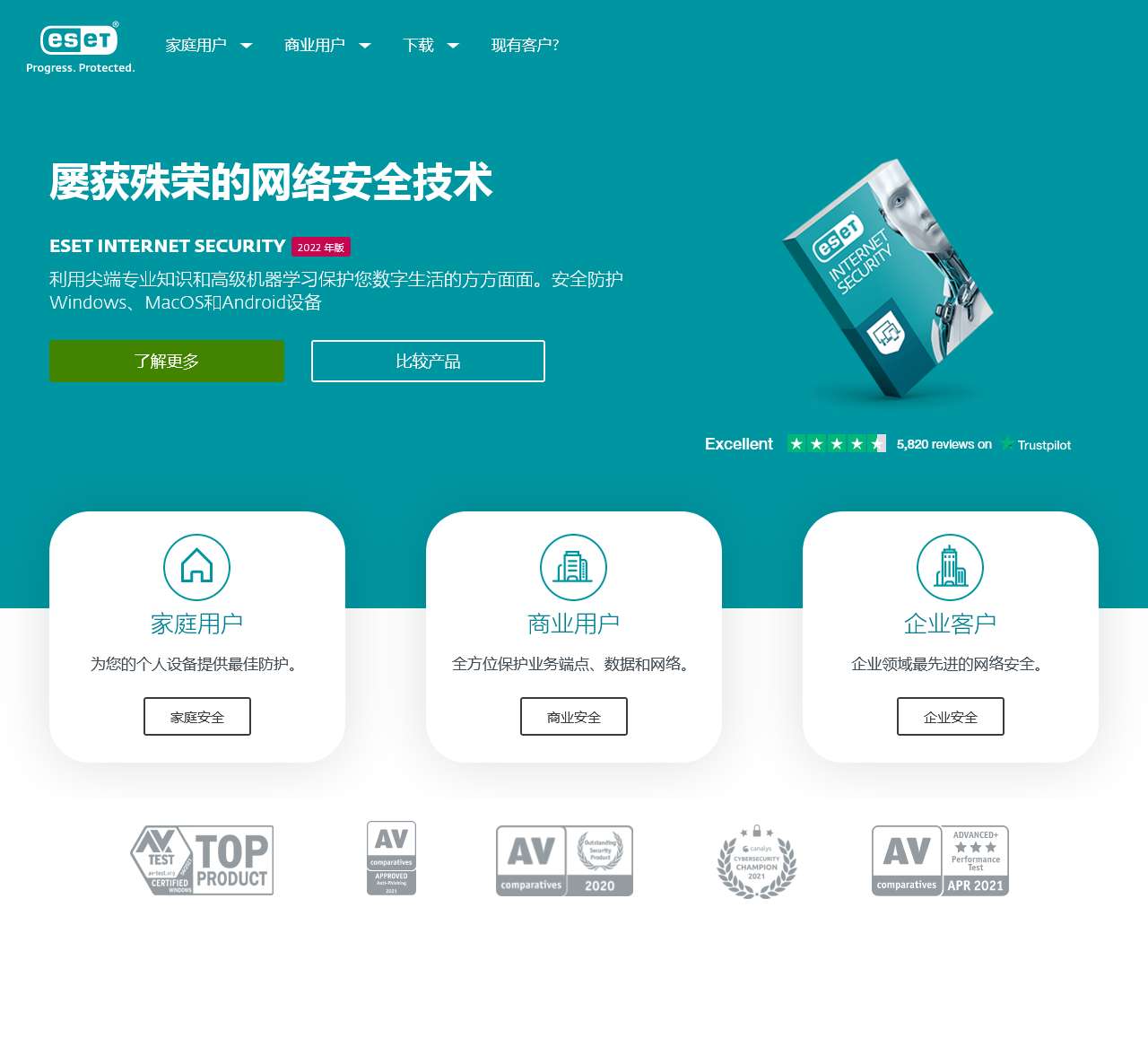
为您的家庭和企业设备提供最佳IT安全解决方案。试试ESET防病毒和互联网安全解决方案,支持Windows、Android、Mac或Linux操作系统。
ESET NOD32 中国官方网站是一个提供全面网络安全解决方案的官方网站。无论您是家庭用户、商业用户还是企业用户,该网站都提供了适合您个人设备和网络保护需求的产品和服务。
以下是该网站首页内容的整理:
| 内容 | 描述 |
|---|---|
| 了解更多 | 点击了解更多关于产品的信息 |
| 比较产品 | 比较不同产品之间的特点 |
| 获取详细信息 | 获取更详细的信息 |
| 家庭用户 | 针对个人设备提供最佳防护的产品 |
| 家庭安全 | 家庭用户的安全解决方案 |
| 商业用户 | 全方位保护业务端点、数据和网络的产品 |
| 商业安全 | 商业用户的安全解决方案 |
| 企业用户 | 为企业用户提供最先进的网络安全 |
| 企业安全 | 企业用户的安全解决方案 |
| 30天免费 | 享受30天的免费试用 |
| 增强保护 | 保护您的PC或MAC |
| ESET移动安全 | 免费立即下载ESET移动安全软件 |
| 立即购买 | 立即购买相应的产品 |
| 免费下载 | 免费下载相应的产品 |
| ESET Cyber Security Pro | 购买ESET Cyber Security Pro产品 |
| ESET Cyber Security | 购买ESET Cyber Security产品 |
| 终极保护 | 购买终极保护产品 |
| 高级保护 | 购买高级保护产品 |
| 基础防护 | 购买基础防护产品 |
| 查看所有评论 | 查看所有产品评论 |
| 全文回顾 | 查看完整回顾 |
| TrustPilot文件 | 关于TrustPilot的文件 |
| G2文件 | 关于G2的文件 |
| 用户门户 | 访问用户门户 |
| 续签您的许可证 | 续签现有许可证 |
| 续约 | 续约许可证 |
| 下载或重新安装 | 下载或重新安装产品 |
| 管理您的设备 | 登录到ESET HOME管理您的设备 |
| 需要帮忙吗? | 获取技术支持 |
| 个人设备 | 适用于家庭用户和小型办公室的个人设备 |
| 安卓和智能设备 | 针对安卓和智能设备的产品和服务 |
| 选购所有产品 | 查看所有产品选购选项 |
| 终极防护 | 购买ESET Smart Security Premium产品 |
| 高级防护 | 购买ESET Internet Security产品 |
| 基础防护 | 购买ESET NOD32防病毒软件 |
| 比较保护级别 | 比较不同产品的保 |
- 公司名称法定代表人注册资本注册时间
- 二版科技(深圳)有限公司欧阳宇彤 100.00万元港币2005-08-22
-
备案信息
单位名称:深圳市二版信息技术服务有限公司
单位性质:企业
网站备案:粤ICP备09014141号-1
网站名称:ESETNOD32防病毒软件官方网站
网站首页:eset.com.cn
-
服务器
Ip地址:112.124.12.147
服务器地址:
服务器类型: yunjiasu-nginx
页面类型: text/html
响应时间:16毫秒
-
域名
域名:eset.com.cn
域名注册商:阿里云计算有限公司(万网)
域名服务器:
创建时间:2005年08月31日
到期时间:2022年08月31日

数据统计
相关导航
暂无评论...







 赣公网安备36020002000448号
赣公网安备36020002000448号